Pernah kepikiran gak?, gimana cara agar website dan aplikasi yang ada di dalam unit server fisik yang sama, bisa online berbarengan hanya dengan menggunakan 1 ip publik saja.
Gimana caranya?
Caranya adalah dengan menggunakan Virtual Host, pada tutorial ini kita akan membahas apa itu Virtual Host dan bagaimana konfigurasinya pada Ubuntu Server 20.04.
Virtual Host adalah metode yang digunakan untuk menambahkan banyak domain dalam satu server. Artinya, kita bisa mengelola banyak website atau aplikasi dalam 1 server fisik yang sama.
Mengutip dari Niagahoster, suatu server bisa membagi resourcenya (memory, processor, dll) untuk masing-masing virtual host. Oleh karena itu, salah satu keunggulan virtual host adalah, tidak memerlukan resource tambahan sehingga bisa lebih hemat biaya. Pada praktiknya, virtual host sering digunakan pada layanan shared hosting. Itulah salah satu alasan layanan tersebut harganya lebih terjangkau.
Ada tiga tipe konfigurasi virtual host yang bisa kita gunakan, yaitu:
- IP Based : setiap website menggunakan IP address yang berbeda.
- Port Based : setiap website menggunakan IP address yang sama tapi pada port yang berbeda.
- Name Based : setiap website menggunakan IP address yang sama dengan hostname yang berbeda.
Disini yang akan kita bahas adalah konfigurasi Port Based, kenapa?
Karena untuk implementasi di lapangan, khususnya untuk skenario jika kita bermain di instansi pendidikan dan sejenisnya yang menggunakan sistem e-learning, sister, siakad, dll, konfigurasi port based bisa disebut yang paling banyak digunakan. Server akan menggunakan IP Publik dimana dari IP Publik ini, kita akan bermain pada port service apachenya sebagai pembeda antara website dan aplikasi.
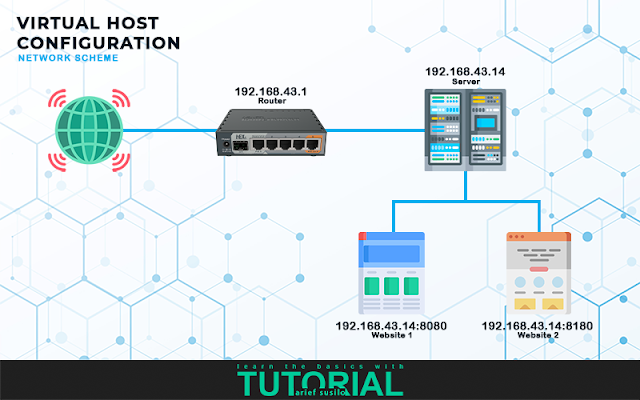
Dibawah ini adalah skema jaringan yang kita gunakan pada tutorial ini :
Server fisik menggunakan IP 192.168.43.14, kemudian didalamnya ada 2 website yang akan kita buat publik menggunakan ip yang sama, tetapi dengan port yang berbeda yaitu 8080 dan 8180.
Kita mulai saja konfigurasinya.
1. Make Directory
Pertama kita buat folder untuk website yang akan kita publish pada directory www, kalian bisa membuat foldernya menggunakan perintah :
sudo cd mkdir -p /var/www/folder-website
Atau,
Kalian bisa langsung melakukan clone project ke dalam directory folder www, pada tutorial ini kami melakukan 2 cloning dari github untuk project websitenya.
2. Change Permission Folder
Kemudian kita ubah permission folder pada directory www yang berisi folder website kita, tujuannya agar folder dan seluruh isi dari folder project kita bisa dibaca dan dilakukan eksekusi oleh server. Gunakan perintah :
sudo chmod -R 755 /var/www
-R akan membaca seluruh isi folder dan file yang ada didalam directory folder www.
Jangan lupa untuk mengupdate permission pada folder www setiap kali terdapat ubahan pada folder websitenya, karena jika tidak maka ubahan yang kalian buat tidak akan bisa terbaca dan dilakukan eksekusi oleh sistem.
Setelah itu kita cek, apakah permission pada folder website kita sudah bisa dibaca dan dilakukan eksekusi oleh server, kalian bisa cek menggunakan perintah :
ls -la /var/www
Output :
total 20
drwxrwxr-x 5 root root 4096 May 10 08:51 .
drwxr-xr-x 15 root root 4096 May 4 08:21 ..
drwxrwxr-x 4 root root 4096 May 10 08:50 dev-landing-page
drwxrwxr-x 3 root root 4096 May 10 09:47 html
drwxrwxr-x 11 root root 4096 May 10 09:49 landing-page-theme
total 20
drwxrwxr-x 5 root root 4096 May 10 08:51 .
drwxr-xr-x 15 root root 4096 May 4 08:21 ..
drwxrwxr-x 4 root root 4096 May 10 08:50 dev-landing-page
drwxrwxr-x 3 root root 4096 May 10 09:47 html
drwxrwxr-x 11 root root 4096 May 10 09:49 landing-page-theme
Keterangan :R = readX = execute
Pastikan status permission untuk file sudah bisa di Read dan dilakukan eXecute oleh server, terlihat pada gambar diatas bahwa status R dan X untuk 2 folder website kita sudah aktif.
3. Create Virtual Host
Sekarang kita akan buat virtual hostnya. Pertama kita akan meng-copy file 000-default.conf yang ada di folder apache2 untuk kita jadikan file konfigurasi virtual host pada kedua website kita. Kalian bisa akses directory apache2 menggunakan perintah :
cd /etc/apache2/sites-available/
Lanjut dengan meng-copy file 000-default.conf dan menamai file konfigurasinya menggunakan format perintah :
sudo cp 000-default.conf ./namafilekonfigurasivirtualhost.conf
Contoh :
sudo cp 000-default.conf ./dev-landing-page.conf
sudo cp 000-default.cont ./landing-page-theme.conf
Contoh :
sudo cp 000-default.conf ./dev-landing-page.conf
sudo cp 000-default.cont ./landing-page-theme.conf
Selanjutnya, lakukan ubahan pada file konfigurasi virtual host untuk masing-masing website menggunakan nano dengan format perintah :
sudo nano namafilekonfigurasivirtualhost.conf
Output :
<VirtualHost *:80>
# The ServerName directive sets the request scheme, hostname and port t>
# the server uses to identify itself. This is used when creating
# redirection URLs. In the context of virtual hosts, the ServerName
# specifies what hostname must appear in the request's Host: header to
# match this virtual host. For the default virtual host (this file) this
# value is not decisive as it is used as a last resort host regardless.
# However, you must set it for any further virtual host explicitly.
#ServerName www.example.com
ServerAdmin webmaster@localhost
DocumentRoot /var/www/html
# Available loglevels: trace8, ..., trace1, debug, info, notice, warn,
# error, crit, alert, emerg. # It is also possible to configure the loglevel for particular
# modules, e.g.
#LogLevel info ssl:warn
ErrorLog ${APACHE_LOG_DIR}/error.log
CustomLog ${APACHE_LOG_DIR}/access.log combined
# For most configuration files from conf-available/, which are
# enabled or disabled at a global level, it is possible to
# include a line for only one particular virtual host. For example the
# following line enables the CGI configuration for this host only
# after it has been globally disabled with "a2disconf".
#Include conf-available/serve-cgi-bin.conf
</VirtualHost>
# vim: syntax=apache ts=4 sw=4 sts=4 sr noet
<VirtualHost *:80>
# The ServerName directive sets the request scheme, hostname and port t>
# the server uses to identify itself. This is used when creating
# redirection URLs. In the context of virtual hosts, the ServerName
# specifies what hostname must appear in the request's Host: header to
# match this virtual host. For the default virtual host (this file) this
# value is not decisive as it is used as a last resort host regardless.
# However, you must set it for any further virtual host explicitly.
#ServerName www.example.com
ServerAdmin webmaster@localhost
DocumentRoot /var/www/html
# Available loglevels: trace8, ..., trace1, debug, info, notice, warn,
# error, crit, alert, emerg. # It is also possible to configure the loglevel for particular
# modules, e.g.
#LogLevel info ssl:warn
ErrorLog ${APACHE_LOG_DIR}/error.log
CustomLog ${APACHE_LOG_DIR}/access.log combined
# For most configuration files from conf-available/, which are
# enabled or disabled at a global level, it is possible to
# include a line for only one particular virtual host. For example the
# following line enables the CGI configuration for this host only
# after it has been globally disabled with "a2disconf".
#Include conf-available/serve-cgi-bin.conf
</VirtualHost>
# vim: syntax=apache ts=4 sw=4 sts=4 sr noet
Kemudian lakukan ubahan pada parameter berikut ini :
- <VirtualHost>, tambahkan IP Publik server dan port yang akan digunakan oleh website
- Tambahkan string ServerName dan isikan ip publik server
- Ubah DocumentRoot ke directory folder website
Hasilnya akan seperti dibawah ini :
<VirtualHost 192.168.43.14:8080>
# The ServerName directive sets the request scheme, hostname and port t>
# the server uses to identify itself. This is used when creating
# redirection URLs. In the context of virtual hosts, the ServerName
# specifies what hostname must appear in the request's Host: header to
# match this virtual host. For the default virtual host (this file) this
# value is not decisive as it is used as a last resort host regardless.
# However, you must set it for any further virtual host explicitly.
ServerName 192.168.43.14
ServerAdmin webmaster@localhost
DocumentRoot /var/www/dev-landing-page
# Available loglevels: trace8, ..., trace1, debug, info, notice, warn,
# error, crit, alert, emerg. # It is also possible to configure the loglevel for particular
# modules, e.g.
#LogLevel info ssl:warn
ErrorLog ${APACHE_LOG_DIR}/error.log
CustomLog ${APACHE_LOG_DIR}/access.log combined
# For most configuration files from conf-available/, which are
# enabled or disabled at a global level, it is possible to
# include a line for only one particular virtual host. For example the
# following line enables the CGI configuration for this host only
# after it has been globally disabled with "a2disconf".
#Include conf-available/serve-cgi-bin.conf
</VirtualHost>
# vim: syntax=apache ts=4 sw=4 sts=4 sr noet
# The ServerName directive sets the request scheme, hostname and port t>
# the server uses to identify itself. This is used when creating
# redirection URLs. In the context of virtual hosts, the ServerName
# specifies what hostname must appear in the request's Host: header to
# match this virtual host. For the default virtual host (this file) this
# value is not decisive as it is used as a last resort host regardless.
# However, you must set it for any further virtual host explicitly.
ServerName 192.168.43.14
ServerAdmin webmaster@localhost
DocumentRoot /var/www/dev-landing-page
# Available loglevels: trace8, ..., trace1, debug, info, notice, warn,
# error, crit, alert, emerg. # It is also possible to configure the loglevel for particular
# modules, e.g.
#LogLevel info ssl:warn
ErrorLog ${APACHE_LOG_DIR}/error.log
CustomLog ${APACHE_LOG_DIR}/access.log combined
# For most configuration files from conf-available/, which are
# enabled or disabled at a global level, it is possible to
# include a line for only one particular virtual host. For example the
# following line enables the CGI configuration for this host only
# after it has been globally disabled with "a2disconf".
#Include conf-available/serve-cgi-bin.conf
</VirtualHost>
# vim: syntax=apache ts=4 sw=4 sts=4 sr noet
Lakukan hal yang sama untuk file konfigurasi virtualhost pada website ke-2 dengan cara yang sama seperti diatas.
Setelah itu kalian bisa save pengaturan konfigurasi yang sudah di setting, tekan CTRL+X untuk melakukan penyimpanan konfigurasi, lalu konfirmasi dengan mengetik Y, lalu terakhir tekan Enter untuk kembali ke terminal utama server.
Selanjutnya kita akan aktifkan 2 file konfigurasi virtual host yang sudah kita buat menggunakan format perintah :
sudo a2ensite namafilekonfigurasivirtualhost.conf
Baca juga :
4. Edit Apache Ports Setting
Kemudian kita akan melakukan ubahan pada konfigurasi port service apache, tujuannya agar service apache bisa mengarah ke alamat ip dan port website kita. Disini kita menggunakan rule Listen untuk ip address dan port yang digunakan pada kedua website, yaitu port 8080 dan 8180.
Ketikan perintah :
gedit /etc/apache2/ports.conf
Output :
# If you just change the port or add more ports here, you will likely also
# have to change the VirtualHost statement in
# /etc/apache2/sites-enabled/000-default.cont
Listen 80
<IfModule ssl_module>
Listen 443
</IfModule>
<IfModule mod_gnutls.c>
Listen 443
</IfModule>
# vim: syntax=apache ts=4 sw=4 sts=4 sr noet
# If you just change the port or add more ports here, you will likely also
# have to change the VirtualHost statement in
# /etc/apache2/sites-enabled/000-default.cont
Listen 80
<IfModule ssl_module>
Listen 443
</IfModule>
<IfModule mod_gnutls.c>
Listen 443
</IfModule>
# vim: syntax=apache ts=4 sw=4 sts=4 sr noet
Kemudian tambahkan rule Listen dan isikan ip address:port yang digunakan, maka hasilnya menjadi seperti ini :
# If you just change the port or add more ports here, you will likely also
# have to change the VirtualHost statement in
# /etc/apache2/sites-enabled/000-default.cont
Listen 80
<IfModule ssl_module>
Listen 443
</IfModule>
<IfModule mod_gnutls.c>
Listen 443
</IfModule>
Listen 192.168.43.14:8080
Listen 192.168.43.14:8180
# vim: syntax=apache ts=4 sw=4 sts=4 sr noet
# have to change the VirtualHost statement in
# /etc/apache2/sites-enabled/000-default.cont
Listen 80
<IfModule ssl_module>
Listen 443
</IfModule>
<IfModule mod_gnutls.c>
Listen 443
</IfModule>
Listen 192.168.43.14:8080
Listen 192.168.43.14:8180
# vim: syntax=apache ts=4 sw=4 sts=4 sr noet
Jika sudah selesai klik Save dan restart service apache menggunakan perintah :
sudo /etc/init.d/apache2 restart
Kemudian cek juga status konfigurasi dari service apache, pastikan bahwa service apache juga berjalan dengan benar :
sudo apachectl configtest
Jika balasan dari sistem adalah "Syntax OK", berarti apache server kita sudah berjalan dengan konfigurasi yang kita buat. Tetapi jika balasan dari system berisi "Syntax Error", kalian lakukan cek lagi pada konfigurasi apache2.conf, pastikan tidak ada typo atau kesalahan pengetikan pada rulenya.
5. Allow Firewall to Designated Port
Terakhir kita perlu membuka firewall untuk port yang digunakan pada website kita, disini kita menggunakan port 8080 dan 8180, buka firewall pada kedua port tersebut menggunakan perintah :
sudo ufw allow 8080
sudo ufw allow 8180
sudo ufw allow 8180
Test :
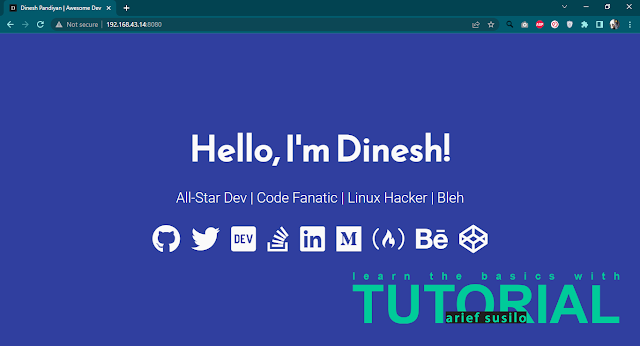
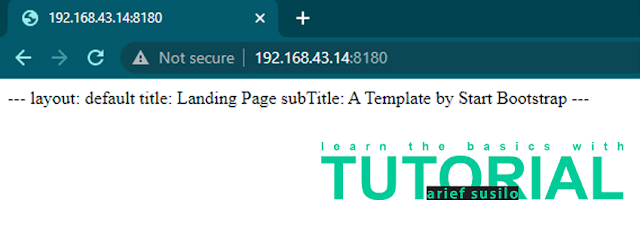
Kita bisa mencoba untuk mengakses kedua website kita dengan IP Address dan Port yang digunakan :
192.16843.14:8080
192.168.43.14:8180
Umumnya 1 server fisik akan berisi, website utama dan beberapa aplikasi atau sistem lain berbasis web yang berkaitan dengan operasional sebuah perusahaan atau instansi tersebut. Dengan menggunakan konfigurasi Virtual Host ini, hanya dengan 1 unit server fisik dan 1 ip publik, kita bisa mengelola beberapa website secara bersamaan dengan settingan port yang berbeda pada masing-masing konfigurasi virtual hostnya.
Baca juga :
How To Install Ubuntu Server 20.04 On Virtual Box
Konfigurasi Dasar Pada Ubuntu Server 20.04
Konfigurasi SSH Key Pada Ubuntu Server 20.04
Konfigurasi LAMP Server Pada Ubuntu Server 20.04
Seperti itu tadi pembahasan kita tentang Virtual Host dan cara konfigurasinya pada Ubuntu Server 20.04. Sekian untuk tutorial kali ini, semoga ilmu yang kalian dapat dari tutorial ini bisa bermanfaat untuk kalian semua. Terima kasih.














0 comments: