Pada tutorial ini kita akan melakukan deploy project berupa Landing Page sederhana ke dalam Ubuntu Web Server yang sudah kita setting pada tutorial sebelumnya, jadi pastikan bahwa kalian sudah membaca post kami sebelumnya.
1. Konfigurasi Apache Server
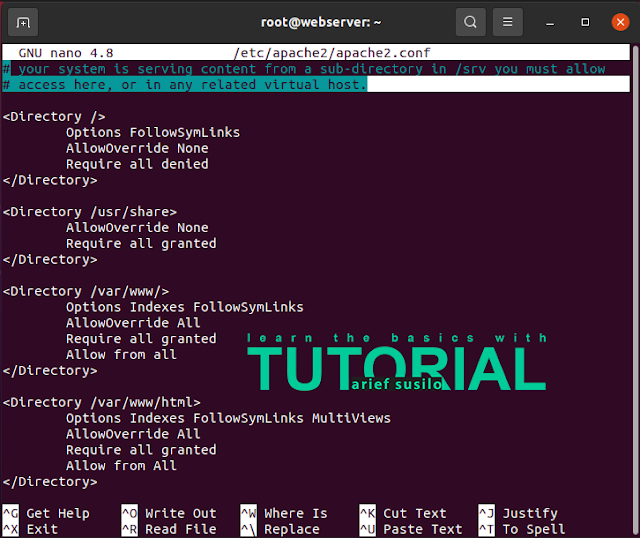
Pertama, kita akan melakukan ubahan pada konfigurasi service apache dengan menambahkan beberapa rule dibawah ini :
<Directory />
Options FollowSymLinks
Allow Override None
Require all denied
</Directory>
<Directory /usr/share>
AllowOverride None
Require all granted
</Directory>
<Directory /var/www>
Options Indexes FollowSymLinks
AllowOverride All
Require all granted
Allow from All
</Directory>
<Directory /var/www/html>
Options Indexes FollowSymLinks MultiViews
AllowOverride All
Require all granted
Allow from All
</Directory>
Buka konfigurasi service apache dengan mengetikan perintah :
sudo /etc/apache2/apache2.conf
Kemudian cari komentar dengan tagar :
# access here, or in any related virtual host
Ketikan script diatas ke dalam terminal konfigurasi apache seperti gambar dibawah ini :
Harap diperhatikan, untuk semua rule yang dibuat didalam file konfigurasi apache2.conf ini bersifat "cache sensitive", jadi besar-kecilnya huruf akan berpengaruh pada servicenya nanti. Jadi pastikan bahwa kalian mengetikan rule konfigurasi diatas sesuai dengan yang kami berikan.
Setelah script konfigurasi sudah diketik, kalian bisa tekan CTRL+X untuk melakukan penyimpanan konfigurasi, lalu konfirmasi dengan mengetik Y, lalu terakhir tekan Enter untuk kembali ke terminal utama server dan lakukan restart pada service apache.
sudo systemctl restart apache2
Kemudian cek juga status konfigurasi dari service apache, pastikan bahwa service apache berjalan dengan benar :
sudo apachectl configtest
Jika balasan dari sistem adalah "Syntax OK", berarti apache server kita sudah berjalan dengan konfigurasi yang kita buat. Tetapi jika balasan dari system berisi "Syntax Error", kalian cek lagi pada konfigurasi apache2.conf, pastikan tidak ada typo atau kesalahan pengetikan pada rulenya.
2. Git Clone
Selanjutnya, kita akan clone project website landing page ke dalam server, diawal post ini kita sudah menyiapkan project yang akan kita clone ke dalam server. Pastikan kalian mengetahui link repository dari project yang akan kalian clone.
Sebelumnya kita akses terlebih dahulu directory html pada server dengan mengetikan perintah :
cd /var/www/html
Lanjut dengan melakukan clone pada folder html, ketikan perintah dengan format :
git clone https://link-repository-project.git
Disini kita mengetikan perintah :
git clone https://github.com/mmarcec007/landing-page-ci.git
Setelah itu tunggu proses clone ini sampai selesai.
3. config.php
Setelah proses clone sudah selesai, terakhir kita akan melakukan ubahan pada file config.php yang ada didalam folder project landing page.
Kita akses terlebih dahulu directorynya, ketikan perintah :
cd /var/www/html/landing-page-ci/application/config
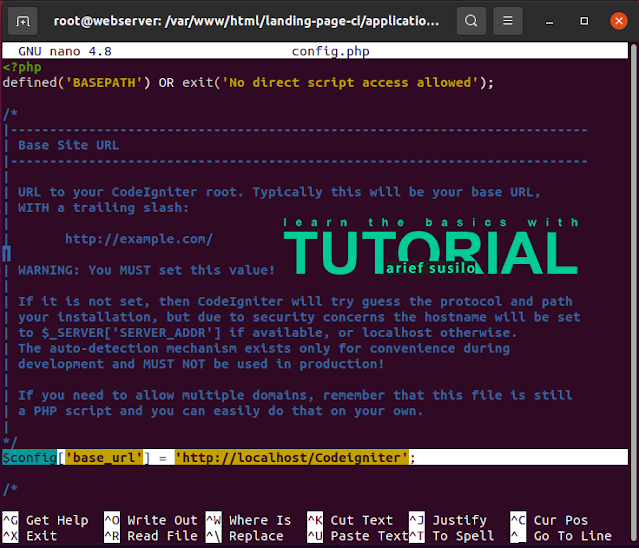
Kemudian kita lakukan ubahan pada file config.php dengan mengetikan :
sudo nano config.php
Perhatikan pada string :
$config['base_url'] = 'http://localhost/Codeigniter';
Ubah URL localhost menggunakan alamat ip server kalian /landing-page-ci.
Contoh :
$config['base_url'] = 'http://192.168.43.14/landing-page-ci';
Kemudian tekan CTRL+X untuk melakukan penyimpanan konfigurasi, lalu konfirmasi dengan mengetik Y, lalu terakhir tekan Enter untuk kembali ke terminal utama server dan lakukan restart pada service apache.
Test :
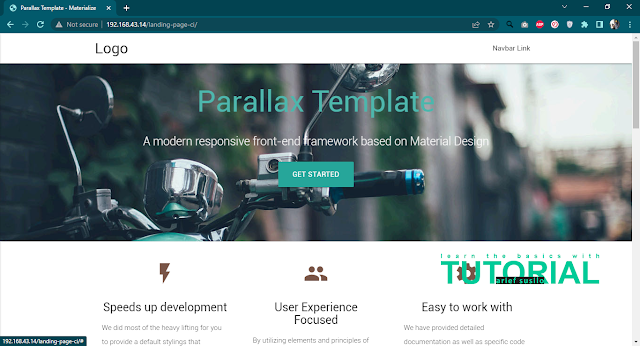
Kita coba akses website yang sudah kita deploy tadi. Buka browser favorit kalian masing-masing dan ketikan url ip-server/landing-page-ci
Terlihat pada gambar diatas, website bisa diakses dan kita berhasil melakukan deploy project berupa landing page sederhana ke dalam server kita.
Sekian untuk tutorial project deployment ini, yang dimana kita berhasil melakukan deploy project landing page sederhana ke Ubuntu Server 20.04, semoga ilmu yang kalian dapat dari tutorial ini bisa bermanfaat untuk kalian semua. Terima kasih.